BbWorld16 DEVCON16
Tuesday 12th July 2016
DIY Data Analytics and SQL Runner Tool for Blackboard Learn
Would be great if Bb could make the system reports more usable.
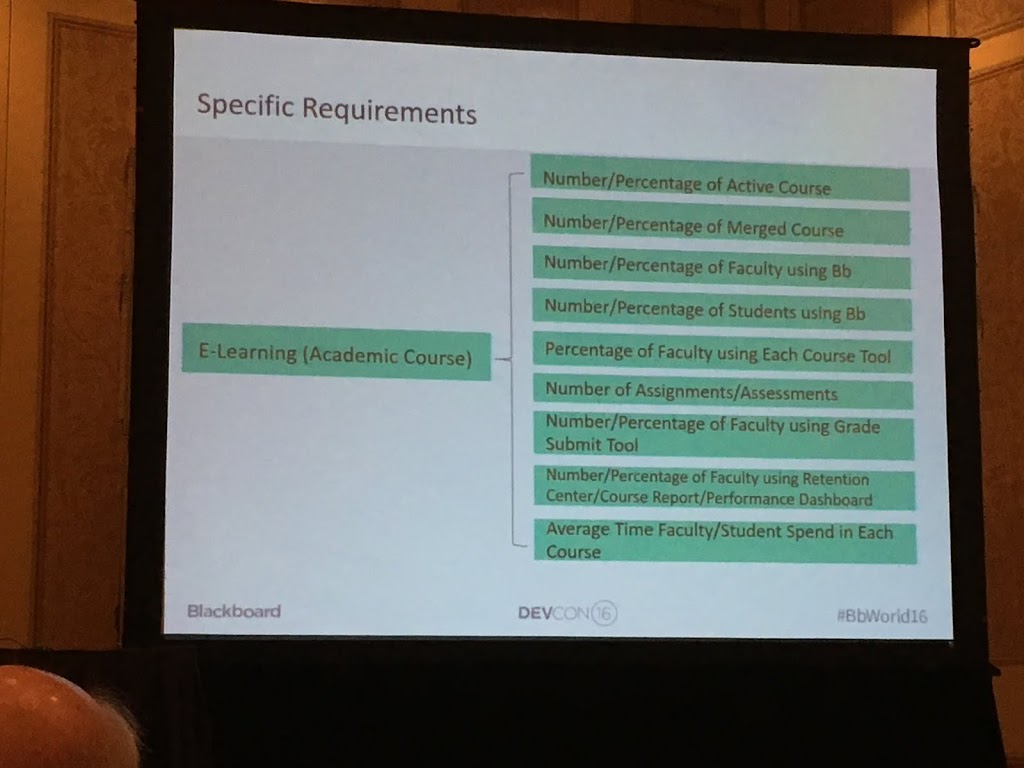
All their courses are created “blank” in Bb. Wanted to know how many of their courses are used actively not just hibernating.
Wanted to know every table in Bb but OpenDb doesn’t use all tables and there was a 24 hour delay in their data being accessible.
SQL Runner Tool free building block.
- Can run any Standard SQL – warning can update / delete / modify tables
- Help know the Latest Table Structure
- Quick access to latest data.
You are able to store your queries and reuse them.
They are stored in a log and you can query the log to find your previous query and if it was successful or failed.
This allows you to produce reports based on the data you can return. Thus allowing you to run analytics on use of courses and course tools.
They do not plan to release this building block to the community.
Secure coding practices
Breaches can happen to anyone and sometimes it takes a long time to identify.
Prevent vs React
- Maintain a systems
- Confidentiality
- Integrity
- Availability
- Mitigate Attacks
Top ten Security issues:
- Injection
- Broken Authentication
- Cross-Site Scripting (XSS)
- Unvalidated user input
- stealing a session
- Direct Object Reference
- Files
- Directories
- Databases
- Secure Misconfiguration
- Using out of the box defaults
- Attacker can easily discover
- Sensitive Data
- Credit card data
- PII
- Passwords
- Missing Function Level Access Control
- URL Manipulation
- Always check users role on DB on every request
- Cross Site Request Forgery
- Using Components with Known Vulnerabilities
- Unvalidated Redirects and Forwards
Input Validation
- Helps Counter
- Injection (SQL, OS, LDAP)
- XSS
- Sensitive data exposure
- Whitelist vs. blacklist
Result – All your users are deleted… OOPS
You can use a regex to validate an expected input (e.g. user ID) to the format it should be (e.g. A1B23 not Delete From users;)
XSS Filter out <script> tag from user input fields that will be displayed back as HTML.
Authorisation should not be confused with authentication!
Always check authorisation on each request – especially on URL params as this is the simplest way to try to access other content.
Use to prevent clickjacking when others display your page in an iframe hidden behind content asking you to click.
Grades Journey: how to integrate with Blackboard’s new grade exchange tool
Supported data formats:
- Delimited File
- REST API
- LIS 2.0 XML
- Others as developed ( i.e. Banner LMB, etc.)
Grade columns, grade schemas, assignments and other content items can be created using inbound traffic.
Most useful in International users (i.e. non USA).
The approval release function is already built into the tool but does not require customisation.
It has 2 modes:
Provisioning Enabled – only the columns created from inbound transactions are displayed for approval
Provisioning Disabled – all columns are displayed for approval
Can periodically or on demand perform the extract
Each time the extract sync runs it will include both approved and extracted data each time.
Grades transfer will continue to try indefinitely.
The framework supports the notion of error status but this isn’t currently implemented.
Course Merge not fully supported (NOTE this is in development now)
Support for approval from Ultra Experience courses not supported (roadmap)
Asked about Tribal SITS – Definitely an option via LIS. You do have to licence something from Tribal too though. OR you can produce your own script to work with the delimited file.
Deliminated Files Integration Options:
- Provisioning:
- Columns
- Assignments
- Custom Grade Schemas
- Grade Approval – provisioning enabled or disabled
- Gradebook Locking
- Grade Extract
- Course Merge works for extract – columns/assignments must be provisioned on the parent
Customize Learn with CSS and JavaScript injection
Slides: https://drive.google.com/file/d/0B7PYk41GiJMvMndvVm8wU3BKVlk/view?usp=sharing
or: https://published-prd.lanyonevents.com/published/smartcloudconference.7925_bbwo2g1p/sessionsFiles/33346/LEC48502_Hillman.pdf
Use master pages to allow for global changes.
Created a course which is a public read course (everyone can read the files in the course) and store the files in that course.
Each course has a file called local.css that links to the common files in the public read course.
Use an item at the bottom of a page called css to host the code.
Three levels of CSS –
- Institution
- Programme
- Course













Be First to Comment